何を解析すればいいの?KPIの発想とは?
「ウェブKPI」とは?
経営者が考える営業利益と売上高のパーセンテージ設定の様に、「KPI」という考え方をウェブでも活用するという発想から出てきたのが「ウェブKPI」です。ウェブマスターは、ウェブKPIをにらみながら、着実にウェブの効果を高めていって欲しいと思います!
ウェブの指標は「単独の数値」ではない?
企業ウェブマスターにヒアリングすると、多くの企業がウェブサイトを評価するためにさまざまな数字を使っています。ある会社では「ページビュー数」が指標となっていて、別の会社では「資料請求数」が指標というように。
前月が10万PVで、今月が12万PVだったら、今月は伸びたことになるります。
資料請求数が100から150に増えたら、サイトが成長し効果が向上した事になります。
でも、本当に会社が成長し効果が上がっているのでしょうか?
これらは単独の、しかも結果としての数値です。
これらをもって“本当にサイトが成長した”と判断することは、以下2つの意味で難しいと考えています。
1.これらの数字は単独のものなので、他の数字と並べると意味が変わってしまう。
PVが10万から12万に伸びたとしても、
もしかしたら訪問者数も5万人から7万人に伸びていたかもしれない。だとすると、
5万人が10万PV(平均2.0ページ)
7万人が12万PV(平均1.7ページ)
となるわけで、1人あたりのPV数は、先月よりも減少してしまうことになります。
また、資料請求数が指標だったとしても、
1万人が訪問して100人が資料請求(CVR 1.0%)
2万人が訪問して150人が資料請求(CVR 0.8%)
となって、資料の請求率は減少していることになっているかもしれません。
どちらのケースも、実際には「リスティング広告やキャンペーンなどで訪問数を集めたが、それはあまり成果に結び付いていなかった」といった状況など、いろいろ考えられます。
実際、この様な内訳になってしまっているサイトも多いのではないでしょうか。
成果を評価せず広告出稿を慌てて行っているために、コストはかかっているのに本当の効果が出ていない状態となっています。PVや資料請求の実数が伸びるのはうれしいのですが、それに魅かれるあまり、バランスを欠いた投資をすることになっては元も子もありません。
2.単独指標のデータを眺めても“理由や要因”がつかめない。
PVが10万から12万に伸びた。それは“現象”なだけで、背景にどんな理由があったかはわかりません。もしかしたら季節性の要因かもしれない。あるいはたまたまYahoo!ニュースなどの影響力の強いサイトからリンクされたのかもしれません。それは悪いことだではないですが、「理由がわからない」=「再び減る恐れがある」ということでもあります。つまり、減ったときにどういう手を打ったらいいのかわからないのです。それは、安定した経営という考え方から、ほど遠い状態だということになります。
サイトを正しく位置づけるには、要所ごとに「目標」を明確にすることが欠かせません。この目標以外のことは見なくても構わないぐらいに思って大丈夫です!その代わり、その目標に近づいているかどうか、正確に測ることが重要となります。
ウェブの世界でどのようにKPIを使うのか?
KPIという考え方は、問題をすぐに解決して高いレベルの成果を維持することに役立たせてこそ意味があります。だからこそ「ウェブKPI」という言い方が定着してるのですがが、導入するのには、いくつかの注意点があります。
1.ウェブを運営する目標(KGI)を明確に定める。
ここが定まっていないと、目標を生み出す過程(KPI)を決めることができないし、KPIの数値がいざという時の改善に対する警告灯の役目を果たしません。
2.ウェブマスターや経営者がウェブの数字に慣れる。
まずはいつでも数字をもとに議論する癖を付けましょう。
感覚で根拠づけをぜず、KGI(WEBの運営目標)を達成するための過程(KPI)を見つめて議論するようにするのです。
3.ウェブの数字と運営作業との関係を結びつける。
化学の実験でも、政権の支持率など、どんな分野でもそうですが、数値の“変化”を見ることが大切です。
変化には根拠事実があります。何かが行われたから数値の変化が起きるのです。
数値=変化を見るという前提なしにいろんなことを同時に行うから、成果が上がっても原因が特定できないのです。風邪に効くということをいろいろやった結果、どれが改善に役立ったのかわからない状態と似ています。
実際に、ボタンの位置を入れ替えるだけでもクリック率は変わってきます。
ページAが見られることが望ましいなら、ページAへのリンクを増やしたり目立たせたりすべきです。ウェブは難しいという人も多いが、実際にはウェブは「打てば響く」ものです。「あの作業をしたらちょっと良くなったな」という実感を積み上げていくことが大切です。
ウェブにKPIを導入するには、そうした実感を積み上げてから考えると成功しやすいです。まずは目標(=Webの運用目的:KGI)を決める。その目標に関連する項目を洗い出して、どのポイントの数字をチェックすれば目標への動きをチェックできるかを決めるのです。
たとえば、あるリフォーム会社では、資料請求と電話でのお問い合わせを増やすことが目標(KGI)でした。そこで、目標に到達した訪問者とはどんな人かを詳しく洗い出しました。その結果、次のようなことがわかりました。
- 地名で検索して訪れた人が多い。
- リフォーム事例のページを見てから資料請求した人が多い。
- 電話のお問い合わせは会社の近所の人が多く、成約率が高い。
KPIは常に「警告灯を見てすぐに改善行動できる」ものでなければなりません。この場合、リフォーム会社はサイトをどうすれば良いのでしょうか?
“KPIとして、まず「地名検索の回数」を見ることにしよう” また、“「リフォーム事例ページの訪問数」もKPI” となります。
「地域検索を増やすために、全ページに会社の所在地や営業エリアの情報を入れよう。フッターに加えれば不自然ではなく、現在のデザインをあまり変えることなくすぐにできそうだ。電話番号もフッターに同時に加えて、電話問い合わせが増えるようにしよう。トップにも資料請求ページにも電話番号を大書して、成約率の高い電話問い合わせが増えるようにする。さらに、重要なリフォーム事例を増やし、事例を地域別に見ることができるようにする。ついでに地域ごとの気候とリフォームの関連について記事を増やすことにする。」
こうした作業は「リニューアル」と呼ぶには手軽すぎるかもしれませんが、成果に一直線に向かう効果的な「改善」の施策と言えます。
「KPIとして、総訪問者数に対するリフォーム事例のページ閲覧数の割合を見ていくことにしよう。この割合が下がってきたら、対策が必要である。」
「まずは、リフォーム事例のページを詳しく解析するといい。トップページから移動してくる人が多いということがわかったら、トップページを改善しなければならない。そういう目でトップページを見ると、リフォーム事例以外のニュースやバナーが増えて、事例へのリンクが埋もれがちになっていることに気づく。あらためてリフォーム事例へのリンクがわかりやすいようにしてみよう。他のページからももっとリフォーム事例に訪問者を誘導したいところだ。そこで、検索から入り口になっているページに最近のリフォーム事例を画像入りで少し掲載し、それをクリックすると事例のページに移動するようにしていこう。同じようなリンクを毎日3ページに加えていけば、1か月に60ページ以上を改善できる。」
KPIが悪化しているという警告灯が光ったら、すぐにこうした手を打ち、指標を高めることができるです。
コンバージョン率はあくまで「成績表」、売り上げへの過程があってこそのKPI!
通常多くのサイトが注目しているのは「コンバージョン率」です。
“総訪問者数に対する顧客行動数(資料請求や問い合わせなど)”の割合だから、複数の数値を組み合わせて作られる指標です。だれもが客観的に理解できるし、良くなったり悪くなったり変動します。
ではコンバージョン率はKPIとして使えるものでしょうか?
残念ながら、コンバージョン率はKPIではありません。
コンバージョンは「成果」にとても近く “結果論の数字”だからです。これが悪化したとしても、どこが悪いのか、ただちに原因に迫ることができません。すぐ行動に移して改善することもできません。それではKPIとしては働かないためです。
何を成果とするか、という考え方はいろいろありますが、成果=実際の売り上げだとすると、売り上げにつながる資料請求などのコンバージョンは「重要な目標を達成する過程」のポイントであるかのように思えるかもしれません。でも、実際には売り上げとコンバージョンは近すぎなのです。
少なくともWeb上にはコンバージョンまでの段階しかないから、その後工程をWebが管理することできません。営業のフォローが下手で、資料請求があったのに売り上げにならない、ということはWebを良くしても改善されないのです。現実には大半の会社では、資料請求があって見込み客リストが作られれば、営業チームの実力などの要因で一定の割合で契約にいたる確率を持っています。つまり、Webでコンバージョン数が増えれば、それがそのまま契約増に一定の割合で反映されるわけです。
この意味で、コンバージョンは「売り上げへの過程」というより、売り上げというゴールを直接反映する「成績表」であるといえます。経営の世界では、こうしたゴールが直接反映される指標を「KGI」(キーゴールインジケータ、重要成果指標)と呼んでいます。KPIをウェブに導入する際には、「まず目標を定めよう」と先ほど書きましたが、それは実は「KGIを決めよう」という提案だったことになります。
KGIを設定して初めて、そのプロセスの上にKPIをしかけることができるのです。
さてこうして解説してきましたが、実際に皆さんが自分のサイトを振り返ると、次のように思うかもしれません。
- うちのサイトはブランディングが目的なので、ゴールが決められません。
- 通販ではなく商品や店舗について知ってもらうだけなので、ゴールがありません。
- B2Bサイトなので、素人がいっぱい来てもしょうがないのですが……。
- 採用、調達、英語版、中国語版など、商品以外にもたくさん目的があって、KPIが絞れません。
KPIについてのご相談で、真っ先に質問されることが多い点でもありますが、こういったサイトがけっこう多いです。不動産会社は物件が多すぎ、しかも売り出し物件がどんどん変わるために、常にチェックする指標が立てにくい。専門学校は学校が各地にあって、教室検索から訪問者が分散し、どこをチェックすればいいのかわからなくなってしまう。などなど…。
こうしたサイトでもゴールを反映するページは作らなければいけませんし、それを管理することで成果に結び付ける方法は必ずあります。すべての企業は、ウェブで成果を出すべきですし、そのための客観的で論理的な手法を持たなければ、成果は偶然まかせになって、経営者は投資判断できなくなってしまいます。成果が上がらない、予算が出ない。この悪循環に入るとジリ貧です…。
次回はKPIを設定するためのKGIの活用についても触れたいと思います。
まとめ
KPIとは以下をポイントをクリアした場所に設定すると良いでしょう。
1. KGI(Webの運用目標=重要成果指標)を明確にし、その過程にKPIを置く。
2. 単独数値にせず、複数の数値を組み合わせる。
3. KPIは数値低迷の際の、原因を究明しやすく、改善施策が打てる数値であるべき。
レイアウト5つの基本ルール
広告や提案書を作成する時、また名刺やWebサイトをデザインする際にも、無造作に文字や画像を並べるだけでは綺麗で見やすいものにはなりません。
配置する要素の関係性を考慮した上で、近くに置くのか、揃えるのか、コントラストで見た目の変化をつけるかなど一定のルールや基本、セオリーをもってデザインを行えば、わかりやすく綺麗なレイアウトになります。
そこで、5つのデザインの原理・原則をご紹介します。
1.近接(Proximity)
近接とは、関連する要素を近くに配置しグループ化することを指します。
近接の大きな目的は要素の「構造化」になります。関連する要素を近ずけてグループ化することにより、なんでもなかったものが構造化して意味を持つようになります。
要素間のスペースの距離は、その要素同士の関係性を示すことになるので、反対に関係の薄い場合は遠ざけることになります。
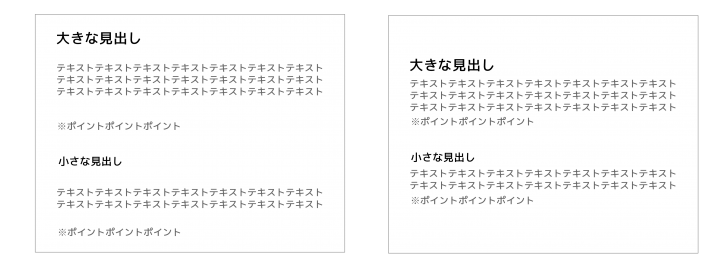
例をあげると、下記の画像のように大きな見出しのグループと小さな見出しのグループに分けられる場合、同じ要素のグループは近づけ違うグループとは距離をあけることにより、意味をもったレイアウトになります。
近接の例

左の画像は単純に並べただけの状態、右が近接を意識したデザインになります。
人間は不思議なもので、位置が近いものは関係性は強いと認識し、距離があるものは自然と関係が薄いものとして認識します。要素の関係に注目して近接という手法を意識してみてください。
2.整列(Alignment)
整列とは、要素の位置や大きさを意識的に揃えて配置することを指します。
整列の目的は、要素の「統一化」と「構造化」。
小学校のときに“整列”をしたことがある人は理解できる思いますが、前にならえをして前後の人との距離間が一定になることにより統一感を出し、全体の並び(レイアウト)を綺麗にみせることができます。
要素の配置で位置を考える方法としては、縦と横に線を引きそこに現れる”四角”の部分に要素を当てはめていく「グリッドシステム」が有名です。
よくある名刺などでのデザインを例にして説明しましょう。
整列の例

左の名刺の問題点は、どの要素も他の要素と並んでいないことがあげられます。
パッとみただけでは、ただ単に無造作に並べられただけのように見えますね。右の名刺は、すべての要素を右へと整列させることにより統一感がでています。また、近接で説明したように関連した要素はグループ化しています。
きちんと整列していれば、要素を結びつける「透明の線」と呼ばれるものが見えてきます。

綺麗に要素を整列させることができれば、見る人に内容をスムーズに伝えることができ、見た目が綺麗なデザインをつくれるようになります。
デザインの初心者であれば、空いているスペースを見つけるとすぐに”何か要素を埋めなければならない”と思いがちです。が、そうすると要素が整列されず、バラバラに配置してしまうことになるので注意が必要です。
3.反復
反復とは、全体を通して同じデザイン要素を繰り返して使用することにより「一貫性」を持たせる手法です。
同じデザインの要素を、作品全体を通して使うことでリズム感が生まれ「統一感」がでるようになります。
Webページでいうと、ボタンの色や、大きさ、形を同じ形式で繰り返すことにより、ユーザー自身が自然とそのボタンの意味や役割を理解し、ユーザービリティを向上させることができます。
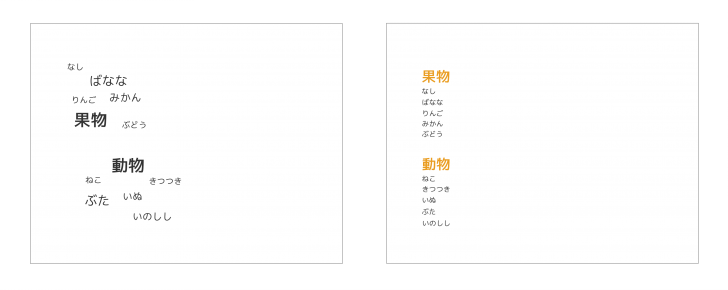
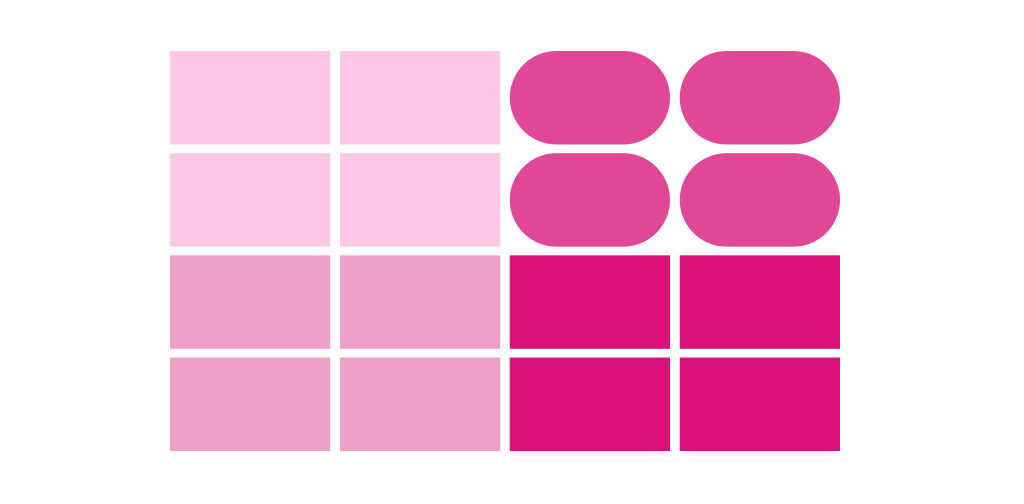
反復の例

同じ要素を2回以上繰り返すことにより”オレンジ色が「カテゴリ」を表し、その中に複数の「種類」が並んでいる構造なんだ”と見た人は認識することができます。
作品の中の他のページで同じようにオレンジ色の文字で「色」、複数の「あか」「あお」「きいろ」…と並んでいる部分が登場すると、”カテゴリ”の中に”種類”があるんだと自然に認識できるようになります。
4.コントラスト(Contrast)
コントラストとは、要素同士の違いを区別させる手法です。言葉の通り“対比”を表します。
コントラストの目的は、ページに引き込むために“視覚的なユニークさ”をつけることにあります。
よく見る単純なデザインだと、読者がスルーしてしまうかもしれない部分を、見た目の変化をつけることにより惹きつけることが可能となります。
コントラストをつける要素の例としては、色(黒と白、赤と青)、サイズ(大と小)、形(丸と四角)、線(太いと細い)などがあります。
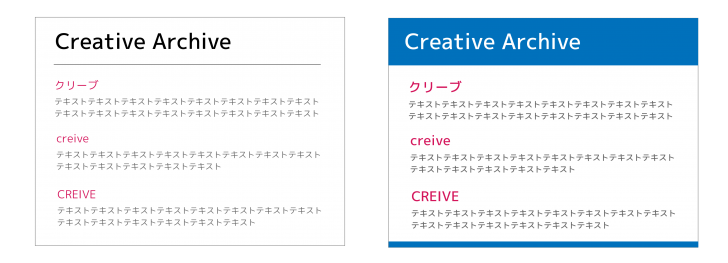
コントラストの例

パッと見た時に、左右どちらのデザインが目を引くでしょうか。
左は典型的なデザインになりますが、右のデザインは背景の色に変化を持たせ、見出しとテキストのフォントにコントラストを足しています。
ちょっとした違いではコントラストにならないため、違いははっきりと強調する必要があります。ここでは臆病にならないことが重要なポイントです。
5.余白(space)
余白は、文字や絵などが書いてあるページの中で、何も書かれずに白く残っているスペースのことを指します。
よく余白を殺すも生かすもデザイナー次第とは言われたもので、デザインを始めたばかりの時は、余白があるとなんだか不安になることがあります。
そのため余白にとりあえず何かの要素を埋めたくなるのですが、そこはグッとこらえて余白を上手に利用することを考えます。
余白の例

余白を上手く利用することで、注目させたい要素へと、意図的に視線を集めることができます。
また近接でも登場しましたが、余白を使って要素を離すことにより、異なる情報だということを示し区別することも可能です。
最後に
いかがでしたでしょうか?
デザインの原理・原則を学ぶと、Webサイト製作から提案資料作成、チラシのデザインまで様々なことに応用できます。利用できそうな箇所があれば、ぜひ参考にしてみてください。
UIデザインの基本!8つの視覚誘導
良いデザインを作るには、見た目だけでなく使いやすさ・見易さを考慮しないといけないですよね。ユーザーが自然と目を向けるような、視覚誘導を利用した「UIデザイン」についてご紹介したいと思います。
どうして、UIデザインが大切なのか?
UIデザインが良いか悪いかで、サイトの利用率に大きく影響します。
例えば
・サイトを見ていて、見たい情報がどこにあるのかわからない
・ボタンと思ってタップしたらボタンじゃなかった
・サイトの読み込みが遅く、イライラする
など、そんなサイトを見てしまった方もいると思います。
いくら良い情報を掲載していたとしても、ユーザーに「このサイトは使いにくい」と判断されれば、購入や予約につながることなく離脱されてしまいます。
それを避けるためにも、誰もがわかりやすいUIデザインを意識する必要があります。
視線誘導を意識したUIデザインとは?
視線誘導は、ユーザーの視線の流れを理解して意図的にコントロールします。
情報を正しい順序で無意識に見せることができるので、利用者はストレスなく見たり使ったりすることができます。
UIデザインではもちろんですが、絵や写真・映像・漫画など、アート・デザインに関わらず色々な面で使われています。
・ユーザーに情報を認知させること
・ユーザーの視線移動をサポートすること
この二つを意識して取り入れてみましょう!
視覚的な意識は左から右へ進んでゆく
目線の話の前に”視覚的”に記憶をどう蓄えているのかについてちょっとお話ししたいと思います。
人は視覚的に時間を左から右へ進むと無意識のうちにイメージしているそうです。

私たちの生活の中には左から右へというイメージが反映されているインターフェースが数多くあります。
DVDプレイヤーの操作ボタン(早送りは右、巻き戻しは左)や、カレンダーなどの時間軸は左から右へ書かれています。
webサイトでも、同じことが言えます。
視線誘導8つのパターン
ここまで、概念についてご説明してきましたが、実際に視線誘導パターンを紹介していきましょう!
1.グーテンベルク・ダイヤグラム
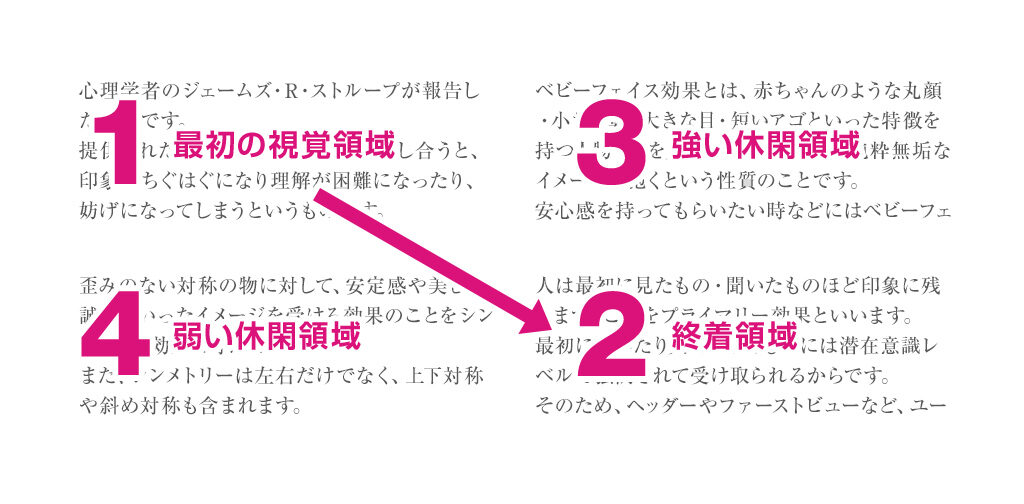
グーテンベルク・ダイヤグラムとは「均等に配置された情報を見る時、視線は左上から右下に流れていく」というパターンのことで、活版印刷技術の発明者として活躍したヨハネス・グーテンベルグの名前からとった視覚誘導です。
横書きが主流である欧米文書で主に使われています。
視線は左上(1のエリア)から右下(2のエリア)へ、揺れながら移動すると考えられています。
ダイヤグラムでは媒体を4つのエリアに分割し、上方左側を「最初の視覚領域」、下方右側を「終着領域」、上方右側を「強い休閑領域」、下方左側を「弱い休閑領域」としています。
- 1. 最初の視覚領域
- 2. 終着領域
- 3. 強い休閑領域
- 4. 弱い休閑領域

グーテンベルク・ダイヤグラムはWEBよりも印刷物に当てはまるパターンのため、WEBには主に下記の「Z型」と「F型」を用いることが多いです。
2.Z型
「Z型」とはユーザーの視線が、左上→右上→左下、右下 とアルファベットの「Z」のように動くことから「Z型」と呼ばれています。
グーテンベルグ・ダイアグラムと同様のパターンで、情報の強度が均一であるときに効果が表れます。
新規のユーザーが初めて触れるデザインや全体の構成を見るとき、横組みのテキストなどに用いられ、トップページなどは「Z型」レイアウトになっていることが多いです。

3.F型
「F型」とはユーザーの視線が、左上→右上→少し下に下がって左→右→下 とアルファベットの「F」のように動くことから「F型」と呼ばれています。
これは、ユーザビリティ研究の第一人者ヤコブ・ニールセン博士の調査で明らかになっています。
リピーターのユーザーによくみられる目線で、見落とした内容を確認する場合に多く用いられ、上から順にじっくりと上部を閲覧してから、下部に移動することが多いです。
商品ページや記事ページの多くが「F型」レイアウトになっています。

4.N型
「N型」とは、ユーザーの視線が右上→右下→左上→左下とアルファベットの「N」のように動くことから「N型」と呼ばれています。
主に日本語で書かれた新聞や雑誌など、縦組みの書籍に多く用いられています。

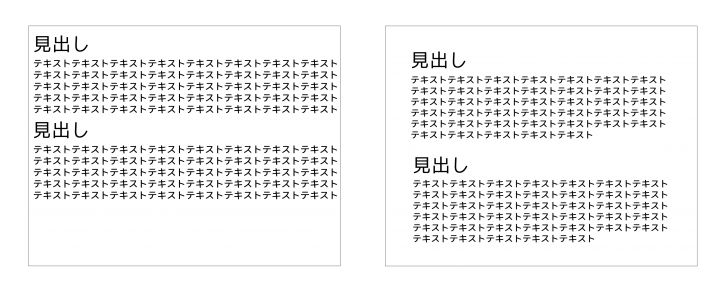
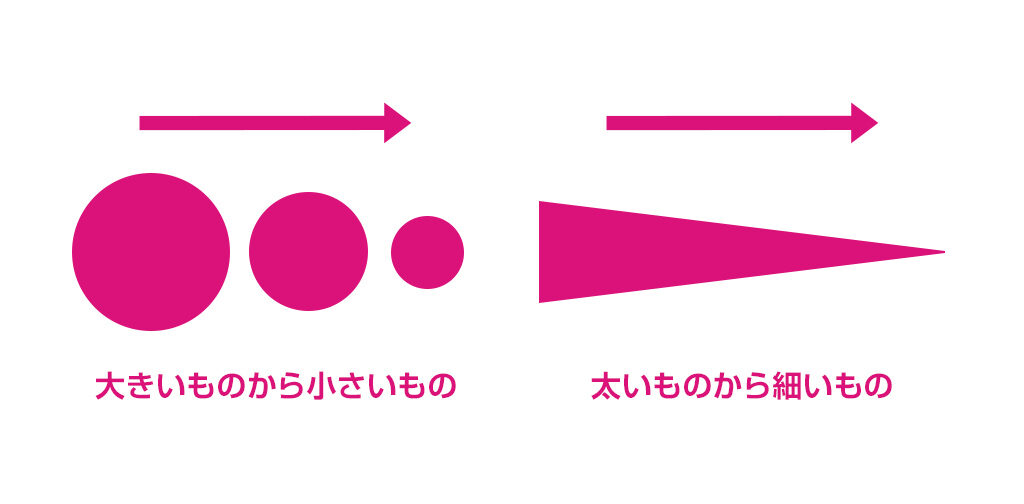
5.大きいものから小さいもの、太いものから細いものを見る
上記の「Z型」「F型」「N型」パターンだけでなく、情報の形そのものを変化させることで視線を誘導する方法があります。
円のように、小さい円より大きい円の方が画面上に現れる面積比が大きくなるため、視線が左から右へと移動します。
このようにコンテンツのサイズに変化をつけることで、視線を意図的にコントロールする方法もあります。
太いものと細いものに関しても、太い方から細い方へ視線が移動します。

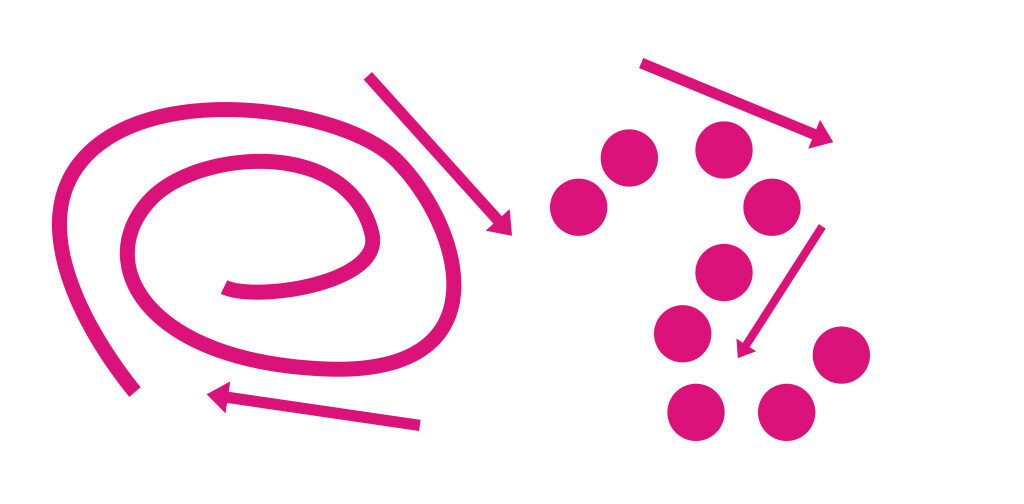
6.線を目で追う
人間は、線や線のように配置されているものを目で追う性質があります。
その他、漫画の集中線等もあります。

7.同形・同色
それでは情報の優先度がほぼ同じだった場合にはどのように配置すればよいでしょうか。
均一に情報が配置されたとき、人は無意識に同形、同色を探し出し視線を移動させます。
このように、同じようなコンテンツの数が多いときに同形、同色で並べることで視線誘導の効果が表れます。

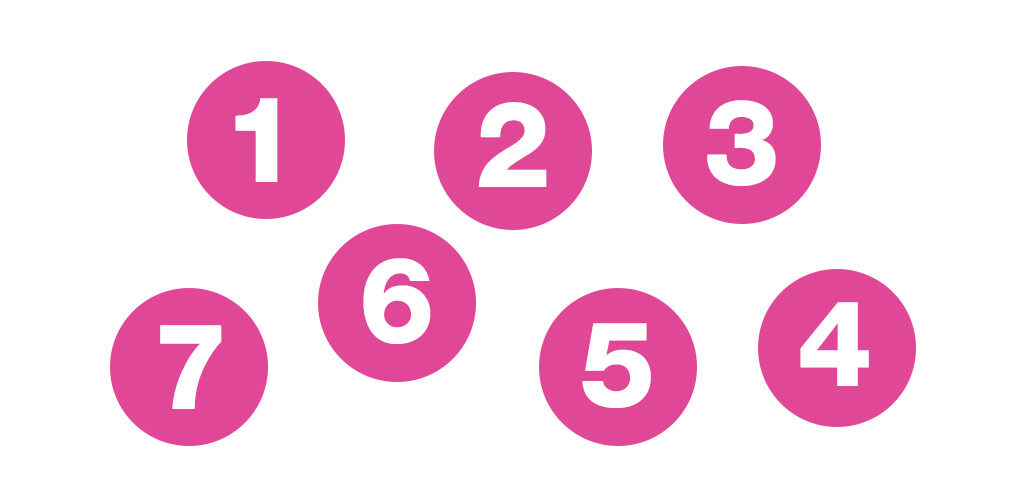
8.数字
数字を使うことも大事な視線誘導の一つです。
数字を順に数えることは老若男女問わず、無意識に行う行為です。
情報に数字をつけることで無意識的に数字を数えさせ、視線を数字にそって移動させることができます。
また、バラバラに散らばる情報でも数字をふることで順序を明確に示すことができます。
しかし、予測した視線の先に情報がない場合は、ユーザーのストレスにも繋がるため注意が必要です。

まとめ
いかがでしょうか?
構図はこの他にも色々ありますし、絶対守らないといけないものではありません。
ですが、ユーザーは目線をどう動かすのか、そして何をコンバージョンとしているのか(ユーザにどういう行動を取ってもらいたいのか)を意識し、視線誘導を取り入れることで、コンバージョンのとれるユーザーのわかりやすいレイアウト設計をすることができると思います!
直帰率と離脱率の違いは?直帰率の業界別目安は?
Googleアナリティクスでアクセス解析をする上で、非常に重要な指標でありながら、解釈が難しいものの一つが、直帰率と離脱率。
そもそも、直帰率と離脱率は何が違うのか?
Googleアナリティクス上でどのレポートを見れば確認できるのか?
どのくらいの数字が適正なのか?
などなど、疑問を抱えている人も多いのではないでしょうか。
そんな直帰率と離脱率について、その定義と解釈の仕方を解説するとともに、業界・業種・サイトの種類によって大きく異なる直帰率・離脱率の平均的な数値についてご紹介します。
さらに、Googleアナリティクス上で直帰率・離脱率の数値を確認する方法についても解説します。
ウェブサイトの現状を把握する上で、直帰率・離脱率の意味と、目安となる数値を知っておくことは非常に大切ですので、この記事を参考に、直帰率・離脱率についての理解を深めていってください。
直帰率・離脱率は?指標の定義と違い
直帰率・離脱率は、指標の名前こそ似ていますが、定義が全く異なる指標です。
そのため、2つの違いをよく理解しておくことが、ウェブサイトの改善のためには必須となってきます。
直帰率とは
直帰率とは、「ウェブサイトに訪問した全セッションのうち、ランディングページで次のアクションを何も起こさずにウェブサイトから離脱したセッションの割合」です。
このようなセッションのことを、「直帰したセッション」とも呼びます。
ここでいう「次のアクション」とは、「他のページへの遷移(リンクのクリック)」が代表例となりますが、「動画の再生」「ファイルのダウンロード」などのイベントも含まれます。
以下に、直帰したセッションと、直帰ではないセッションの具体例を記載します。
- 検索経由でページAを閲覧し、ページAで何もクリックせず、ブラウザバックしたセッション……直帰したセッション
- 検索経由でページAを閲覧し、ページBに移動したあと、ブラウザを閉じたセッション……直帰ではないセッション
- 広告経由でページAを閲覧し、ページAでボタンをクリックしてファイルをダウンロードした後、ブラウザバックしたセッション……直帰ではないセッション
離脱率とは
離脱率とは、「特定のページの総PV数のうち、そのページでユーザーがウェブサイトから離脱した回数の割合」です。
直帰率と大きく違う点としては、「直帰率はセッション単位で計算されるが、離脱率はページ単位」ということが挙げられます。
「ウェブサイトから離脱した回数」の割合ですから、セッション単位で計算してしまうと、最終的には全てのセッションが離脱としてカウントされて、離脱率が100%となってしまいますので、当然と言えば当然ですね。
以下に、3セッション発生したと仮定したときの離脱率の計算の具体例を記載します。
- 検索経由でページAを閲覧し、ページBに移動してからウェブサイトを離脱したセッション
- 広告経由でページAを閲覧し、ブラウザバックしたセッション
- 検索経由でページCを閲覧し、ページBに移動してからウェブサイトを離脱したセッション
このとき、各ページの離脱率は以下の通りです。
- ページA……離脱率50% (離脱1回) / PV2 = 0.5
- ページB……離脱率100% (離脱2回) / PV2 = 1
- ページC……離脱率0% (離脱0回) / PV1 = 0
直帰率と離脱率の違い
直帰率と離脱率の大きな違いは、上記の通り、セッション単位かページ単位かという計算方法にあります。
直帰率が計算されるのはセッションの最初に閲覧したページだけですが、
離脱率はページごとに計算されます。
その性質の違いから、解釈の仕方にも違いが出てきます。
例えば、直帰率が最も重要となってくるのは、ランディングページとして用意されているページです。
ランディングページは、ウェブサイトを訪問したユーザーをキャッチして、次の行動を促すという役割を持っていますので、ランディングページの直帰率が高いのは非常に良くない状態です。
これは、業種やサイト種別に関わらずどんなウェブサイトにも言えることです。
反対に離脱率は、低い方が望ましくはありますが、どんなユーザーもいずれはウェブサイトから離脱しますので、全てのページで離脱率を低くするということは不可能です。
例えばECサイトであれば、商品を買ってもらうことが目的ですから、商品ページはもちろん、カートページの離脱率が高いというのは絶対に避けたい状態です。
しかし、購入完了ページの離脱率が高いのは、ユーザーが商品の購入という目的を果たした後ですので、離脱率が高くなるのは当然で、ここの離脱率が高いからと言って離脱率を下げることに注力するのはあまり合理的とは言えません。
直帰率と離脱率を見るは、数字だけを見て判断するのではなく、ユーザーの行動を思い描いて、本当に割合を下げるべきなのかを考えるようにしましょう。
業界・業種・サイト種類ごとの直帰率の目安となる平均値
直帰率は、業界・業種・サイトの種類によって大きく上下するので、一律に〇〇%以下が望ましいという基準を引くことはできません。
ここでは、業界・業種・サイト種類ごとの直帰率の平均値を紹介しますので、この数字を目安として、平均値を大きく上回っているということがあれば、改善を図っていきましょう。
業界・業種ごとの直帰率の平均値
業界・業種ごとの直帰率の平均値は、以下の通りであることが調査でわかっています。
- 金融サービス 53%
- 病院・ヘルスケア 96%
- 医療機器・医薬品 33%
- 不動産 47%
- コンピューターソフトウェア 76%
- ヘルス・フィットネス関連 63%
- ITおよび関連サービス 21%
- 経営コンサルティング 49%
(出典:BRAFTON 2017 CONTENT MARKETING BENCHMARK REPORT)
金融や医療関係、不動産など、一般に情報収集にかける時間が長いと言われる業界は、サイト内をじっくりと見て回る人が多いのか、直帰率が低めになる傾向にあるようです。
直帰率の平均値が最も低い金融サービスは53%、最も高い経営コンサルティングは67.5%と、実に14.5%もの開きがあります。
ウェブサイトの種類ごとの直帰率の平均値
直帰率は業界・業種によっても大きく変動することがわかりましたが、それ以上に直帰率に大きな影響を与えるのが、ウェブサイトの種類です。
ウェブサイトの種類ごとの直帰率の平均値についても調査があり、その結果が以下です。
(出典:https://conversionxl.com/guides/bounce-rate/benchmarks/)
ECサイトは、数多くの商品ページを閲覧したり、購入画面に進んだりと、ページの遷移が多くなりやすいウェブサイトですので、直帰率は低いところでは20%ほどまで下がります。
反対に、ブログやメディアサイトの場合は、検索から偶然記事を見つけてウェブサイトに訪問し、記事の内容を読んで、自分の求めていた情報と違ったという理由ですぐに直帰してしまう場合もあれば、記事の内容を全て読み、十分に満足して直帰するという場合もあります。
そのため、直帰率は高い場合で90%にも上ることが少なくありません。
記事の内容に満足して直帰する、という場合は、ユーザーのニーズは満たせているのでどちらかというと良い直帰ではあるのですが、とはいえウェブサイトを運営する側としてはたくさんのページを閲覧してほしいと考えるのが普通でしょうから、記事の途中や最後に他の記事へのリンクを挿入し、回遊を促す施策を打つ必要があります。
運営しているウェブサイトの直帰率が高いのか低いのかを考える際には、業界・業種で考えるよりも、このようなウェブサイトの種類ごとの平均値と比較して考えた方が、より実態に近く、改善のための具体的な施策にも繋げやすいでしょう。
アクセス解析で抑えておくべき、13の用語。
アクセス解析は、デジマでは絶対に避けては通れない重要な仕事です。
でも、専門用語が多く慣れていない人にとってはかなり戸惑ってしまいます。
今回は、アクセス解析をするのに絶対に抑えておきたい必須の用語の意味解説します。アクセス解析に限らず、Webマーケティングに関わるなら知っていて損はない用語ばかりです!
ユーザーに関する用語
① ユーザー
ユーザーとは、Webサイトに訪問してくるインターネットの利用者を指します。Webサイトの利用者を指す場合が多いですが、利用者に限らず、今後サイトを利用する可能性がある潜在層も含めてユーザーと呼ぶこともあります。
② ユニークユーザー
ユニークユーザーは、ユーザー数をカウントするときの呼び方の一つで、UUと略されます。延べ人数ではなく、一人が何回訪問したとしても一人としてカウントするのがユニークユーザーです。
「ユーザー」と「ユニークユーザー」はほとんど同じ言葉ですが、微妙に違う概念です。Googleアナリティクスの「ユーザー」という指標は、この「ユニークユーザー」を表しています。
また、Googleアナリティクスをはじめ多くのアクセス解析ツールは、ユニークユーザーをアクセスしたブラウザのCookieで識別しています。そのため、同じ人物であっても、違うブラウザ、デバイスでアクセスされた際は別のユーザーとして計測されます。そのため、「ユニークブラウザ」と呼ばれることもあります。Googleアナリティクスにおいては同様の意味ですが、ブラウザ以外でユーザーを識別する機能を持ったアクセス解析ツールにおいては違う意味となります。
③ 新規ユーザーとリピーター
新規ユーザーは、初めてWebサイトに訪問したユーザーのことです。
リピーターは、2回目以降にWebサイトに訪問したユーザーのことです。
Googleアナリティクスでは、新規ユーザーとリピーターをブラウザのCookieを使って区別するため、同じユーザーでも複数のブラウザを使っていたり、Cookieを削除していたりすると、新規ユーザーとしてカウントされてしまいます。
また、Cookieの保存期間は最長で2年なので、前回の訪問から2年以上間隔を空けて再訪問したユーザーも新規ユーザーになります。多くの場合、影響は小さいですが、念のため知っておくとよいでしょう。
Webサイトでの行動に関する用語
④ セッション
セッションとは、Webサイトに訪問された回数のことです。
1人のユーザーでも、朝に1回Webサイトに訪問して離脱し、その日の夜にもう1回Webサイトに訪問して離脱した場合、その日のセッション数は2になります。
ユニークユーザー数あたりのセッション数を計算することで、一人のユーザーがどれくらいの頻度で訪問しているのかを知ることができます。
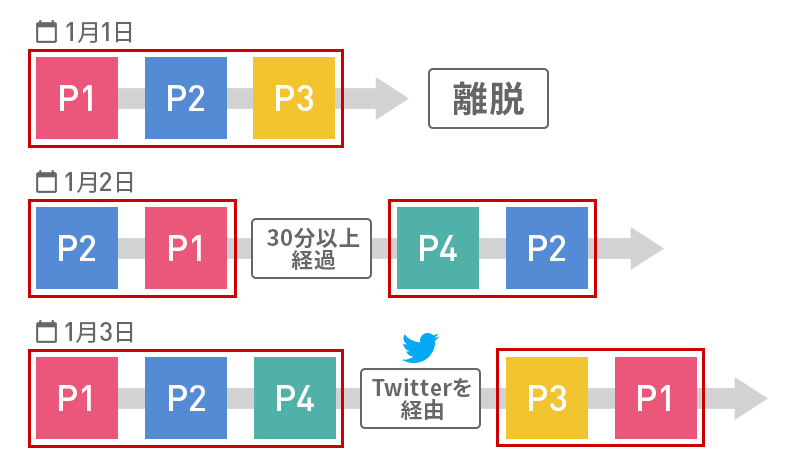
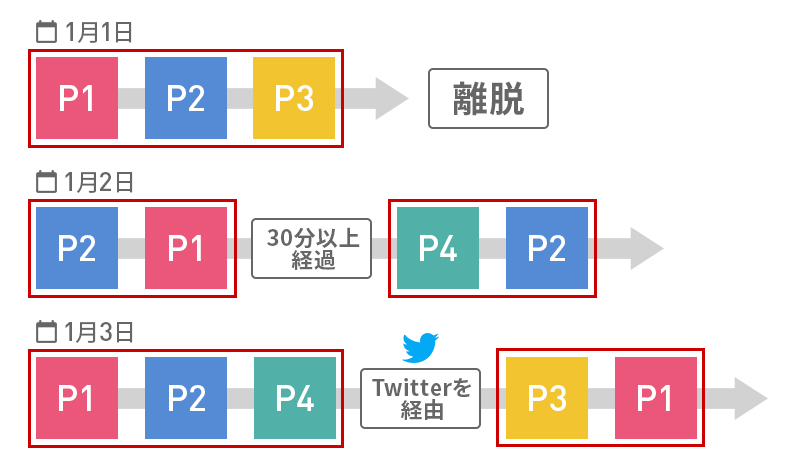
Googleアナリティクスでセッションが切れる定義は以下の3つです。
- 1. 30分間作業が行われなかった場合
- 2. 参照元が変わった場合
- 3. 日付をまたいだ場合

ユーザーが上記のように行動した場合、セッション数は5となる。
⑤ ページビュー
ページビューとは、Webサイト内のページが閲覧された回数のことで、PVと略されます。
1人のユーザーが、1回のセッションで、ページ1とページ2とページ3を閲覧して離脱した場合、そのセッションのページビュー数は3になります。
また、ページ1から移動せずに再読み込みを行った場合、ページ1のページビュー数は2になります。
当然ですが、ページビューが多いページはよく見られている重要なページということになるので、優先的に改善すべきページと言えます。
上図の例でいうとセッション数は5ですが、ページビュー数は12となります。
⑥ ページ/セッション
ページ/セッションは、1回のセッションあたりの平均ページビュー数のことです。
1回のセッションでは必ず1回のページビューが発生するので、ページ/セッションは1以上になりますが、この数字が大きければ大きいほど、1回のセッションでたくさんのページを見るユーザーが多いということになります。
一般に、この数字はなるべく大きい方が望ましいですが、ECサイトなどは、ページ/セッションの数字が大きすぎると、ユーザーにとっては必要な操作回数が多い、または欲しい商品がなかなか見つからないということになります。そのため、ページ/セッションが小さくなるようにコンパクトなサイト設計にすることで、成果が改善されるということもあります。
Webサイトの種類に合わせて、適正な数字になるように調整していきましょう。
⑦ 直帰率
直帰率は、全セッションのうち、最初に訪問したページで何も操作を行わずに離脱したセッションの割合です。
一般にこの割合は低い方が望ましいですが、その目安はWebサイトの種類によって大きく異なります。
ECサイトであれば20%程度、コーポレートサイトであれば60%程度、メディアサイトであれば70%程度に抑えられれば十分低いと言えるでしょう。
また、直帰率が異常に低い(10%未満)場合は、正常に計測できていない可能性が高いので、アクセス解析ツールが正常に機能しているかどうかの判断材料としても使えます。
(多くの場合、原因はタグが複数設置されていることによる重複カウントです)
⑧ 離脱率
離脱率は、特定のページで発生したセッションのうち、そのページで離脱したページビューの割合です。
直帰率とは違い、それまでのサイト内での行動とは関係なく、Webサイトから離脱したセッションがすべて離脱としてカウントされます。
特定のページの離脱率が他のページと比べて明らかに高い場合、そのページに問題がないか疑ってみるべきです。
商品の購入や申し込みに対して表示されるページであれば、そのページに到達した時点でユーザーの目的は達成されているので離脱率が高くても問題ありませんが、それ以外のページで離脱率が高くなっている場合は改善が必要です。
ユーザーの次の行動を促すように内部リンクを入れる、ユーザーにとってどこに何があるのかわかりやすくなるようにデザインを工夫してみる、などで改善できる可能性があります。
コンバージョンに関する用語
⑨ コンバージョン
コンバージョンとは、そのWebサイトの目的となるユーザーの行動のことで、CVと略されます。
商品の購入、資料請求、特定のページの閲覧などがコンバージョンとして設定されることが多いです。
コンバージョンは、他の指標と異なり、アクセス解析ツールが自動で計測してくれるものではなく、ツールを利用するときに予め何をコンバージョンとして扱うかを設定してやる必要があります。
コンバージョンを回数で見ることもあれば、売上金額を同時に計測して金額で見ることもあり、自社サイトの目的に応じたコンバージョンの設定が重要です。
メディアサイトやブランドサイトなど、特定のコンバージョンが設定できないという理由でコンバージョンを設定せずに運営されているWebサイトもありますが、改善の指標とするために、何かしらのコンバージョンを設定したほうがいいでしょう。
1回のセッションで3ページ見てもらう、10分以上滞在してもらう、など、直接売上に貢献する行動でなくともコンバージョンとして設定することはできますので、少なくとも1つはコンバージョンを設定しておくようにしましょう。
⑩ サンクスページ
サンクスページは、ユーザーの最終到達点となるページのことです。
購入完了ページ、資料請求の申し込み完了ページなどをまとめてサンクスページと呼びます。
サンクスページは、必ずコンバージョンに伴って表示されるページなので、サンクスページの閲覧をコンバージョンの条件として設定することもあります。
サンクスページに到達したユーザーは、その時点で目的を達成しているので、サンクスページの離脱率は他のページと比べて非常に高くなりやすいですが、それを下げようとして無理にユーザーを他のページに移動させようとすると、ユーザーが不快に感じてリピートしなくなる恐れもあります。サンクスページはコンバージョンを完了した特別なページなので、解析する際も他のページとは切り離して考えた方がよいでしょう。
集客に関する用語
⑪ チャネル
チャネルとは、ユーザーがWebサイトに訪問してきた経路のことです。
自然検索(オーガニック検索)、リファラル(外部リンク)、ダイレクト、SNS、メール、ウェブ広告などの種類があります。
チャネルによってユーザーの行動に差が出ることが多いので、チャネルごとに対策を打っていく必要があります。
例えば、自然検索とSNSを比較すると、SNSから訪問してきたユーザーは、SNSを見ているときにたまたま目について訪問してきただけ、という場合が多いので、直帰率が高くなりやすい傾向にあります。
コンバージョンに繋がりやすいチャネルを強化するか、繋がりにくいチャネルを補強するかはWebサイトごとの戦略次第ですが、いずれにせよ、チャネルごとに分析していくことはとても重要です。
⑫ 参照元/メディア
参照元は、チャネルをドメイン単位でさらに細かく分解したものです。メディアは、基本的にはチャネルと同一視して問題ありません。
例えば、Yahoo!検索で訪問してきた場合の参照元/メディアは、「yahoo / organic」という表記になります。
organicは自然検索のことを指すので、左がドメイン、右がチャネルというように見ることができます。
Googleの検索広告から訪問してきた場合の参照元/メディアは、「google / cpc」です。
cpcはCost per Clickの略で、検索広告のことなので、やはり見方は同じです。
チャネルと同様、参照元/メディアの違いでもユーザーの行動に差が出るので、チャネルをさらに深掘りしたいときに役に立つ指標と言えます。
⑬ ランディングページ
ランディングページは、ユーザーがWebサイトに訪問してきたときに最初に閲覧するページで、LPと略されます。
自然検索などでたまたま最初に閲覧したページをランディングページと呼ぶこともあれば、広告を出稿する際に用意した入り口となる専用のページをランディングページと呼ぶ場合もあります。
専用のランディングページがなく、かつ特定のページにアクセスが集中して実質的なランディングページとなっている場合、そのページを改善することでWebサイト全体の成果が良くなる可能性が高くなります。
特に、ほとんどのセッションが特定のランディングページから発生しているのにそのページの直帰率が高いという場合は早急に改善を図るべきです。
「アクセス解析で抑えておくべき、13の用語」まとめ
今回はアクセス解析やWebマーケティングで必須の専門用語の中でも、基本的なものをまとめて解説しました。
アクセス解析は専門用語が多いので混乱することもあるでしょうが、最低限ここで紹介した用語を抑えておけば、十分に効果的なアクセス解析が行えるはずです。
ぜひ活用して、Webサイトの改善に活かしてみてください!
初めてGoogleアナリティクス。何を見たらいいの?
アクセス解析の基礎(初心者向け)
アクセス解析でできること、わかること。
アクセス解析が初めてで、何のどこを見たらいいのかわからない方。
Googleアナリティクス(略してGA:じーえー)をログインしてみても、「オーディエンス」「コホート分析」「チャネル」「イベント」など、何を表しているかわからない項目がたくさんあると思います。また、いざ目的の項目に辿り着いても、「セッション」「ページ/セッション」「新規セッション率」などややこしい用語が並んでいます。
「アクセス解析でわかること・できること」
を簡潔にまとめました。大きく4つ。
①どれだけ見られてるか
① どれだけ見られてるか
・PV(ページビュー)数
PVとはWebサイトが何回見られているかを表す指標です。
Webサイトの閲覧回数と考えればよいです。
例)
あるユーザーが、今日3PV、昨日6PV見ている=合計で9PV見られたことに。
一般的にはPV数が多いほどよく記事を見られていることになるため、人気記事を見つける指標として使います。
・セッション数
セッションとはWebサイトを訪れてから離脱するまでの一連の流れを1回とカウントし、何回Webサイトが見られているかを表す指標です。
例)
今日の午前中と午後にそれぞれWebサイトを訪れた場合 ⇒ セッション2回
今日の午前中にWebサイトを訪れ、途中でトイレに行って30分経過後に再度Webサイトを見て離脱する場合 ⇒ セッション2回
セッションでは、一定時間(30分)間
セッションでは30分経過するとユーザーの思考が変わると考えられており、多くのアクセス解析ツールではセッション数を重要な分析指標の一つとして位置づけています。
・UU(ユニークユーザー)数
UU(ユニークユーザー)はWebサイトに何人訪れているかを表す指標です。
同じ日に何度も同じ人が訪れても1人とカウントです。
例)
今日の午前中と午後にそれぞれWebサイトを訪れた場合、セッション数は2回とカウントされますが、UU数は1人としてカウントされます。
ただし、別のブラウザやPCとスマートフォンでぞれぞれ訪れた場合は別人として判断されます。そのため、より厳密には「ユニークブラウザ数」とも呼ばれますが、一般には単に「ユーザー数」と呼ばれることが多いです。

セッション・ユーザー・PVの定義: 同一ユーザーが図のような行動をとった場合、ユーザー数は1、セッション数は5(赤枠部分)、PV数は12となる。
② 誰がみているか
アクセス解析を行えば、Webサイトに訪れた人がどのような人なのかを把握できます。
ユーザーが利用している端末情報、ブラウザの種類がわかります。
端末情報としてはPCやスマートフォン、タブレット、ゲーム機などがあり、ブラウザの種類としてはGoogle Chrome、Internet Explorer、Safariなどがあります。
また、ユーザーをログインさせたり、類推することで年齢や性別、地域情報なども把握できます。このようなユーザー属性を把握することで、ターゲットとしているユーザーがWebサイトに訪れているのかを分析できるのです。
他にもアフィニティカテゴリ(興味関心)と呼ばれるライフスタイルに関連する興味関心度合いも把握ができます。
これらの項目はGoogleアナリティクスの「オーディエンス」という項目から見ることができ、下記のような項目があります。
③ どこからきているか
Googleのような検索エンジン(自然流入と呼ばれる)、ソーシャルメディア、広告、他サイトのリンクなどユーザーがどこからWebサイトに訪れているかを分析できます。
ユーザーがどこから来ているかがわかれば集客施策に役立てられます。
例)
ソーシャルメディアのうち、Facebookからの流入が非常に多い
⇒集客施策の対象をFacebookに注力することでさらなる流入が期待されます。
逆に検索エンジンからの流入が想定よりも少ない場合は、SEO対策(検索エンジンでWebサイトを上位表示させる施策)がしっかりできていないと考えられます。このようにどこに注力して施策を行えばよいかを判断できるため、どこからきているかは細かく見ておきましょう。
また、リンク元URL(参照元URLのことでリファラーとも呼ばれる)を利用することで直前にいたページが把握できるため、リンク元ページと対象コンテンツとの相性も把握ができます。
Googleアナリティクスでは「どこからきているか」を
チャネル>>参照元/メディア>>参照サイトの3つの粒度で確認できます。
それぞれ次のような意味があります。
- ① チャネル:流入経路の最も大きな分類でパラメータなどを設定しない場合、Googleが定めた10種類(Organic Search、Referralなど)がある。
- ②参照元/メディア:Googleアナリティクスヘルプによるとメディアは「参照元の一般的な分類」となっている。参照元にはドメインが入りGoogle自然検索であれば、参照元Google、メディアorganicとなるため「google / organic」と記録される。
- ③参照サイト:参照元となったサイトのドメイン
④ 何をしているか
みなさん特定の目的を持ってWebサイトを運用しており、その目的を達成できているかどうかを把握することは大切です。
この目的を達成できているかどうかを測定する項目としてコンバージョン(Webサイトにおける最終的な成果)があります。よくある例としては、イベントの申込者数を増やすこと、ECサイトであれば売上を上げることなどが該当します。
またユーザーエクスプローラーと呼ばれる、ユーザーがどのような順番でコンテンツを閲覧し、目的を達成してるかを分析できる機能もあります。コンバージョンはWebサイトの運営では最も重要な指標の一つです。アクセス解析を行う場合には特に意識して分析していくことをおすすめします。
アクセス解析でできること
アクセス解析は定量的にWebサイトを分析することができますが、現状把握しかできない点に注意しておきましょう。事前に決めた目標を達成するために現状を正しく理解し、そこから課題の発見と改善を行っていくことが大切です。
コンバージョン数を増やすためには、よく見られているコンテンツを改善することが効果的です。Webサイトを閲覧する時のデバイス(PCなのかスマートフォンなのか、など)、流入経路(どこからWebサイトに訪れているのか)、最初に見たコンテンツに注目します。そのうち、最もボリュームゾーンが多いところに改善の目処をつけて、改善のための施策を検討します。
加えて、コンバージョン率が高いのにあまり見られていないコンテンツ、コンバージョン率が低いのによく見られているページに注目します。
コンバージョン率が高いのにあまり見られていないコンテンツは、露出を強めることでより多くのコンバージョンを達成できる潜在能力を秘めている可能性があります。同様にコンバージョン率が低いのによく見られているページは、内容を差し替えてコンバージョンに誘導できるようなコンテンツに差し替えます。
このようにボリュームゾーンとコンバージョン率に注目して施策を打つことが一番改善効果的で、サイト全体のコンバージョン数を効率的に上げるための課題を見つけやすくなります。
まとめ|アクセス解析でわかること・できること
今回はアクセス解析でわかることとできることをざっくり紹介しました。本当はもっといろいろなことがわかりますし、施策次第ではいろいろなことができますが、初めてGoogleアナリティクスを使うという方はこれだけ理解しておけば十分です。
アクセス解析はWebサイトに関する様々な情報を定量データとして把握できます。
また、ツールによっては定性データが取得できるものは、よりユーザーの行動分析に特化したデータが得られるものもあります。
アクセス解析で得られる情報からしっかりと現状把握を行い、課題を改善していくことで、本来の目的を叶えるWebサイトを作っていくことができるはずです!
ゴリラの自己紹介です
お尻の大きい筋肉ゴリラです。
普通の社会人です。
ちょっとずつ自己開示したいと思います!
よろしくお願いいたします。
■住んでるところ:東京下町
■趣味:パワーリフティング、筋トレ
■好きな食べ物:日本酒
■ブログの目的・運営しようと思った理由:自分のノウハウの棚卸しと、多くの人とつながるきっかけづくりです。
■理念や夢:人を前向きにハートを強く人生を楽しめるお手伝いや何かしらに携わりたいです。
